渋谷区の子育て支援制度のシミュレーターです。
世帯の属性を入力すると、利用可能な制度と手当額が表示されます。
OpenFisca Shibuya ホームページに作成されたWebアプリが公開されています。
mainブランチのソースコードがビルド・デプロイされています。
フロントエンド(React)はGithub Pages、バックエンド(OpenFisca)はGoogle CloudのCloud Runでビルド・デプロイされています。
- GitHub にユーザー登録する
- Visual Studio Code をインストールする
-
Docker Desktopをインストールして起動する。
- Windowsの場合:WindowsでのDocker Desktop環境構築
- Macの場合:MacでのDocker Desktop環境構築
-
proj-inclusiveのOpenFisca Githubリポジトリを個人アカウントのリポジトリとしてフォークし、ローカル環境(自分のPC)にクローン(ダウンロード)する。
フォーク・クローン・プルリクエストの流れ
リポジトリのクローンはGithub desktop, Source treeなどのツールを使うのが簡単です。 -
自分のPC上にクローンしたOpenfisca-Shibuyaのルートディレクトリで、WindowsならPowershell、MacならTerminalを開く。
以下の手順でフロントエンド・バックエンドの環境構築・起動を行う。
環境は同時に複数起動できない。
そのため、環境を変える場合は元の環境を停止してから新しく起動する。-
フロントエンド・バックエンドを一括で環境構築・起動
# docker環境を構築・起動 docker-compose up --build # 「Ctrlキー+c」でdocker環境を停止 -
バックエンドのみ環境構築・起動
# docker環境を構築 docker build ./ -t openfisca_japan # docker環境を起動 docker run -it --rm -p 50000:50000 -v "$(pwd):/app" -u user openfisca_japan # $(pwd)はDockerfileが存在するディレクトリの絶対パスで置き換える必要があるかもしれません。 # docker環境を終了 exit -
フロントエンドのみ環境構築・起動
# dashboardのディレクトリに移動 cd dashboard # docker環境を構築 docker build ./ -t openfisca_japan_dashboard # docker環境を起動 docker run -it --rm -p 30000:30000 -v "$(pwd)/src:/app/src" -u user openfisca_japan_dashboard # docker環境を終了 exit # 元のディレクトリに戻る cd .. -
フロントエンドを起動している場合は http://localhost:30000/ をブラウザに打ち込むとフォームが表示されます。
-
-
project-inclusive/OpenFisca-Shibuya の mainブランチにプルリクエストを送る。
(参考)フォーク・クローン・プルリクエストの流れ
このリポジトリ自体のフォーク元である「SnoozingJellyfish/OpenFisca-Yuisekin」リポジトリにプルリクエストを送らないよう注意してください。
Dockerを自分のPCにインストールする必要はありませんが、操作性はやや悪いです。
- (このリポジトリ を自分の GitHub アカウントに Fork する | 既に Fork してる場合は Fetch upstream する(必須))
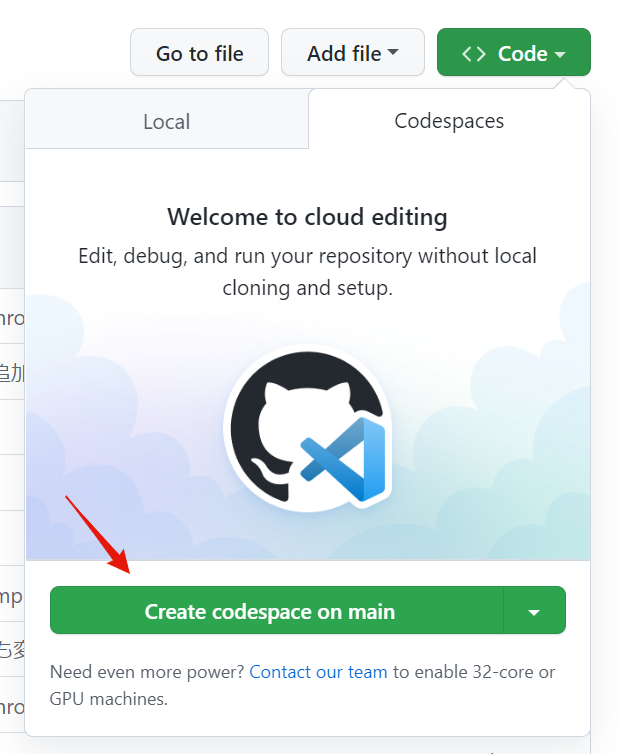
- → Fork した自分のアカウントの側のリポジトリをブラウザで開き、緑色の「Code」ボタンをクリック
- → 「Create codespace on main」をクリック
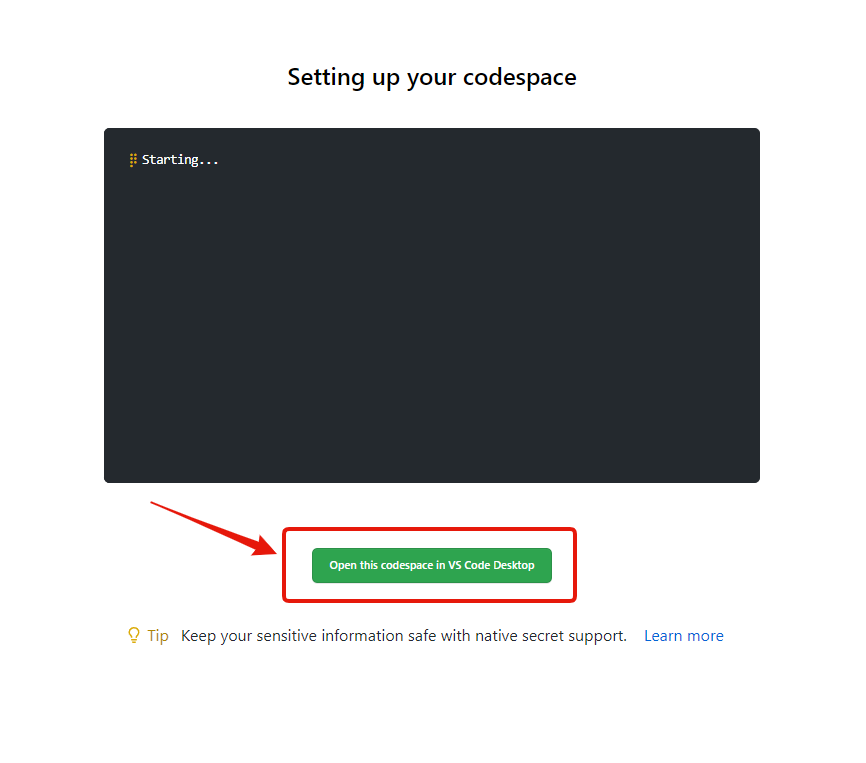
- → 「Open this codespace in VS Code Desktop」をクリック
- → ダイアログが数回表示されるので全部 OK っぽい方をクリック
- → VSCode と GitHub を連携させるために認証が求められるので承認する
- → VSCode で GitHub Codespaces に無事に接続できたら、動作確認のために、ターミナルで
makeを実行
これだけで全員同じ環境で開発できるようになるはず。料金は 2022-07-02 現在、無料です。
make
make serve-local
- GET http://localhost:50000/spec
- GET http://localhost:50000/entities
- GET http://localhost:50000/variables
- GET http://localhost:50000/parameters
-
事前準備
バックエンドのdocker環境に入る。 -
テスト実行
- 全てのテストを実行(2023/2/25時点でエラーになるため、下の「一部のテストを実行」で確認)
make test - 一部のテストを実行
openfisca test --country-package openfisca_japan openfisca_japan/tests/<実行したいテストファイル或いはディレクトリパス>
上記コマンド実行時にテストファイル(~.yaml)を読み込みます。そのため、テストファイルのみ修正する場合はそれ自身を修正してコマンド実行すれば良いです。
- 全てのテストを実行(2023/2/25時点でエラーになるため、下の「一部のテストを実行」で確認)
-
内部計算方法の修正
openfisca_japan/variables/~.py等の計算方法を規定するファイルを修正する。
以下のコマンドでビルドを行わないとテスト時に修正が反映されない。
make build
その後、上述のテストを行う。 -
テスト条件・結果を記載したCSVファイルから、yamlのテストファイルを自動生成する方法
cd make_tests bash generate.sh上記コマンドで openfisca_japan/tests/generated 以下にyamlのテストファイルが作成される。
そのテストファイルを上述の方法でテストする。
-
ルートディレクトリで以下コマンドを打ち、フロントエンドとバックエンドのDocker環境を一括で起動する。
docker-compose up --build -
cd dashboardでdashboardディレクトリにて開発する。 -
http://localhost:30000/ をブラウザに打ち込み、ページを確認する。
project-inclusiveの開発方針やOpenFiscaそのもの等の情報は、本リポジトリのWikiに記載しています。