Vue plugin for m16y - media accessibility for visually impaired user support.
Demo: https://vue-accessibility-demo.netlify.com/
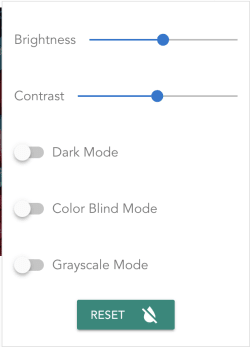
It will inject a small widget with basic settings to for helping visually impaired user, including:
- Low visions (contrast sensitivy, brightness sensitivity, etc)
- Color blindness (texture support)
Coming soon
- Auto modify all image tags when plugin is enabled.
- Warm lighting mode
Allow user to change the brightness of the whole app.
Default: 100%
Allow user to change the contrsat of the whole app.
Default: 100%
Allow user to switch the app to dark theme, which is easier to read.
Default: false
-
Allow user to enable color blind mode for images throughout the app. It will add texture to differentiate similar colors (red-green).
-
Currently only works when image is rendered using
image-wrappercomponent.
Default: false
Allow user to switch the app to grayscale color theme.
- Add the plugin to Vue using
- Add the plugin to Vue using
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin);
- Use Cloudinary plugins to get all other cool accessibility effect:
import M16yPlugin from 'vue-accessibility-widget';
Vue.use(M16yPlugin, {
plugins: {
Cloudinary: {
cloudName: <yourCloudName> //if you want to use Cloudinary
}
}
});
- In
App.vuesimple add attributev-m16y-ctrls
<div id="app" v-m16y-ctrls>
<!--code here--/>
</div>
Or you can customize the attribute name by
Vue.use(M16yPlugin, {
directiveName: 'v-access-ctrls',
});
And in App.vue
<div id="app" v-access-ctrls>
<!--code here--/>
</div>
And it will just work! 👍
image-wrapper receives the following basic props:
publicId: string - the image unique Id using Cloudinary
width: number - width of the image
height: number - height of the image
alt: string- alt text of the image
optimizedWhiteText: boolean - whether should optimize the image brightness for using as background of white text.
optimizedBlackText: boolean - whether should optimize the image brightness for using as background of black text.
Other transformation effects which follow Cloudinary standards
Image manipulation support for color blind and night mode using Cloudinary Vue SDK - Beta
And of course a bunch of other automation tools and JavaScript, CSS 👩💻
0.0.33
Coming soon
yarn install
yarn run serve
yarn run build
yarn run test
yarn run lint