Este proyecto fue generado con Angular CLI version 10.0.7.
Aplicación de una sola página (Single Page Application) - Proyecto: Heroes
- Framework Angular 10.0.7
- Framework Bootstrap 4.5
- TypeScript
- ES6
- HTML 5
- CSS 3
- Proyecto Angular usando el CLI (Command Line Interface)
- Creación de rutas en la aplicación.
- Uso de RouterLink y RouterLinkActive para movernos de página y colocar clases a los elementos activos.
- Uso del modulo Router, que nos permite movernos de página mediante código.
- Obtención de parámetros vía URL.
- Configuración de servicio para el manejo de la data.
- Uso basico de Pipes.
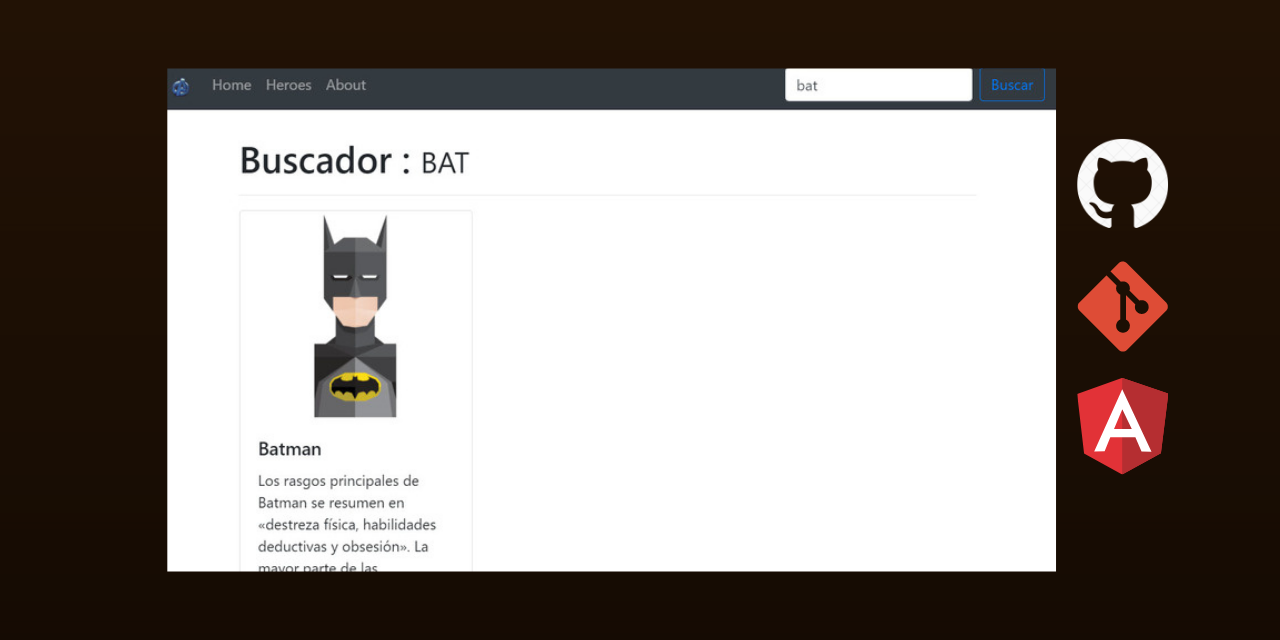
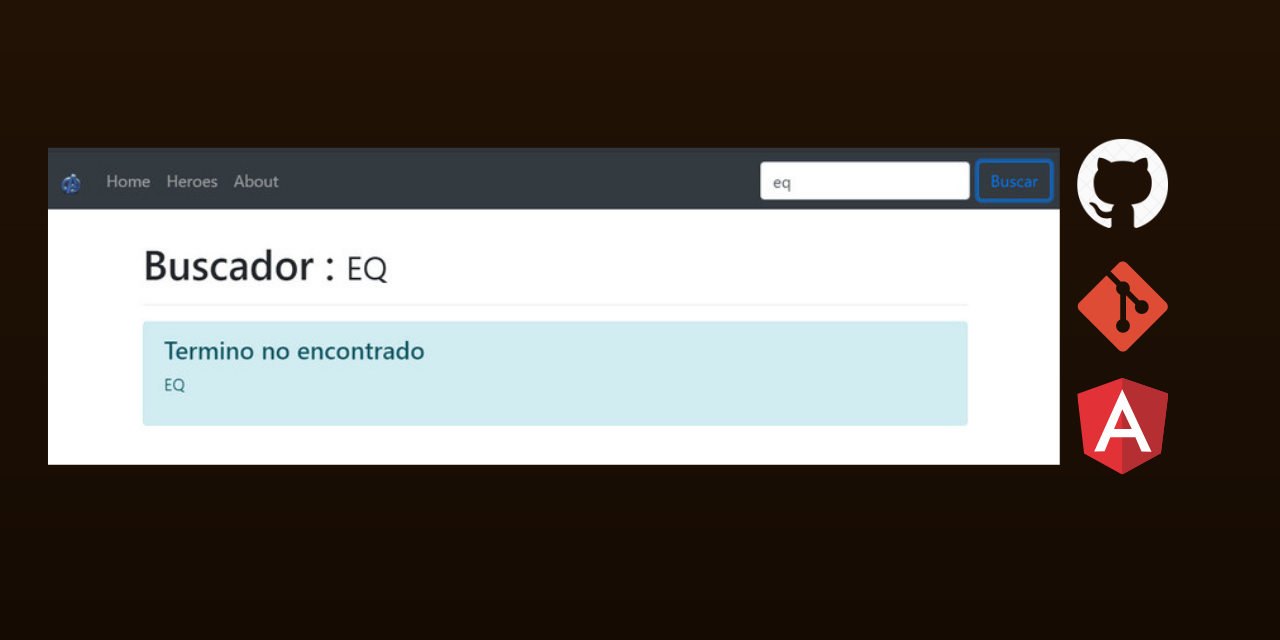
- Uso del buscador del navbar para realizar una consulta a nuestro arreglo de héroes.
Desarrollado en el curso Udemy | Angular de 0 a Avanzado | Fernando Herrera
Realización de la practica: José Saldivar