MapItemPicker is a simple, yet highly customizable and powerful location picker for SwiftUI.
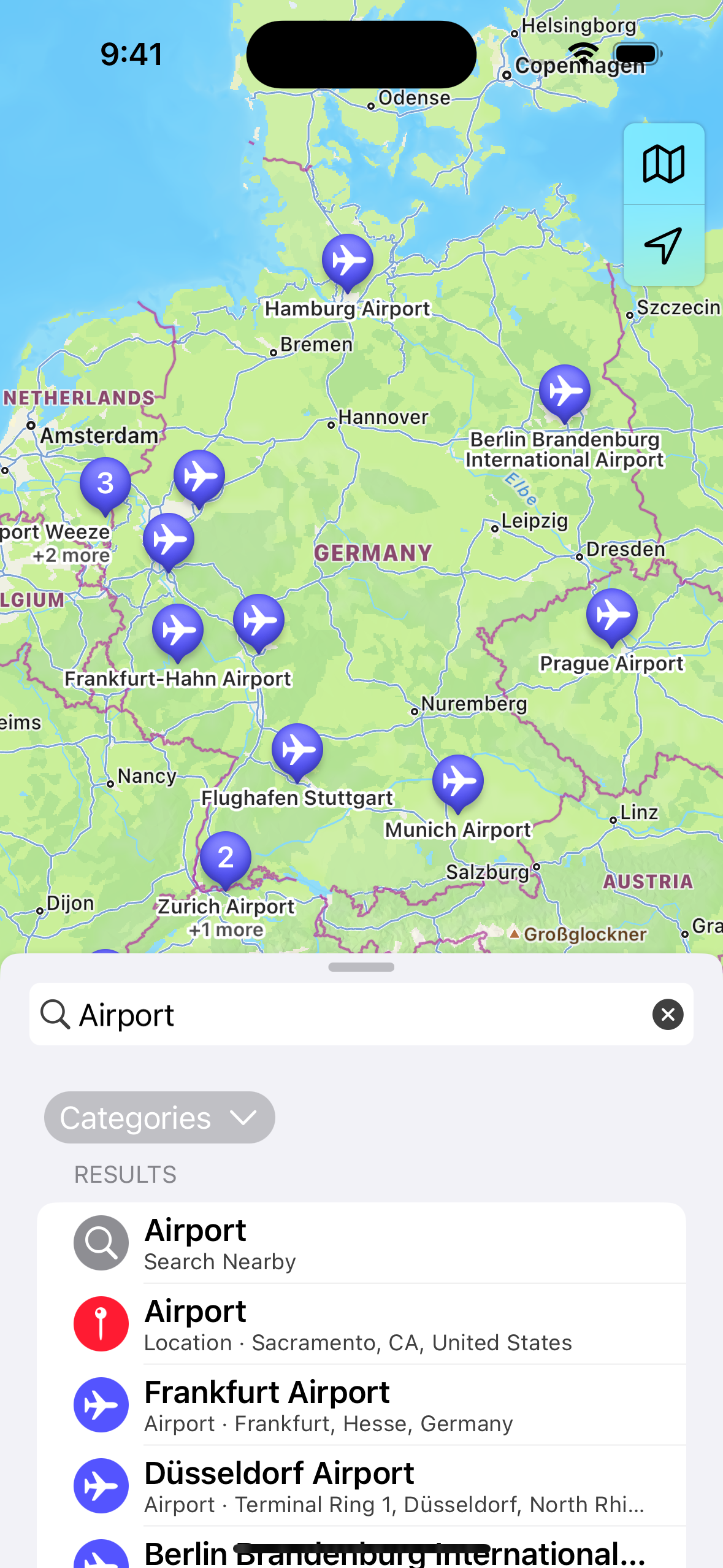
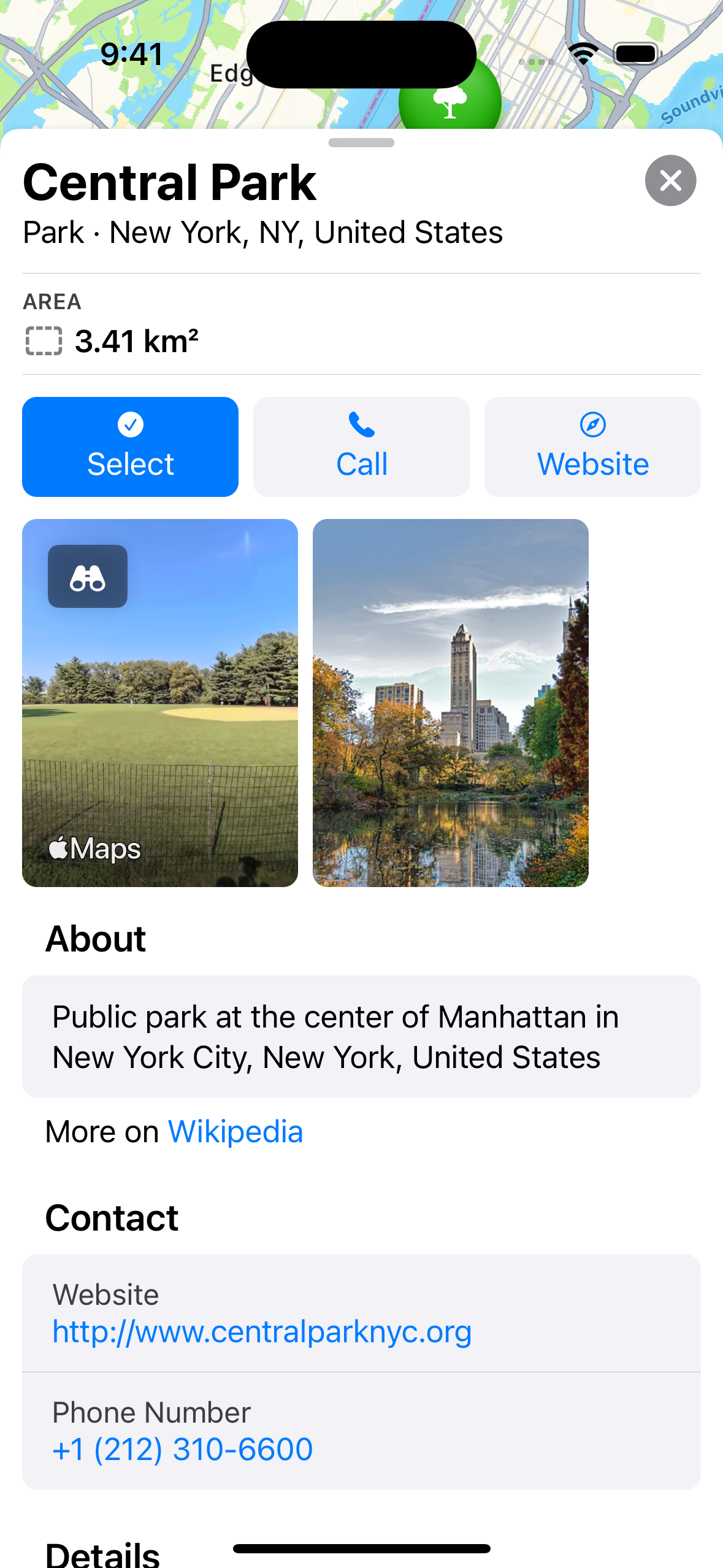
A lot of apps need some kind of view to find and select locations. Sadly, Apple doesn't offer a view for this in their frameworks and a lot of the information displayed in the Maps app that makes it easy to search for and discover map items is not exposed on MKMapItem. MapItemPicker uses data from MapKit, OpenStreetMaps and Wikidata to deliver a simple yet beautiful and comprehensive map item picker.
.mapItemPickerSheet(isPresented: $showsSheet) { mapItem in
print("Map Item:", mapItem)
}.fullScreenCover(isPresented: $showsSheet) {
NavigationView {
MapItemPicker(
primaryMapItemAction: .init(
title: "select",
imageName: "checkmark.circle.fill",
handler: { mapItem in
print("Map Item:", mapItem)
return true
}
)
)
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button("cancel") {
showsSheet = false
}
}
}
.navigationTitle(Text("select"))
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
}
}MapItemPicker(
annotations: [MKPointAnnotation.chicago],
annotationView: { annotation in
MKMarkerAnnotationView(annotation: annotation, reuseIdentifier: nil)
},
annotationSelectionHandler: { annotation in
print("selected:", annotation)
},
overlays: [MKPolyline.newYorkToLosAngeles],
overlayRenderer: { overlay in
MKPolylineRenderer(polyline: overlay as! MKPolyline, color: .red)
},
primaryMapItemAction: .init(title: "select", imageName: "checkmark.circle.fill", handler: { mapItem in
print("Map Item:", mapItem)
return true
}),
additionalMapItemActions: [
.init(
title: "addTo",
imageName: "plus.square",
subActions: [
.init(title: "Collection A", imageName: "square.on.square", handler: { mapItem in return false }),
.init(title: "Collection B", imageName: "square.on.square", handler: { mapItem in return false })
]
)
],
showsLocationButton: false,
additionalTopRightButtons: [
.init(
imageName: "magnifyingglass",
handler: { searchControllerShown = true }
)
],
initialRegion: MKCoordinateRegion.unitedStates,
standardView: { Text("Standard View") },
searchControllerShown: $searchControllerShown,
standardSearchView: { Text("Search View") }
)MapItemPicker contains localizations for categories, titles of sections in the views and other strings. Currently, only English and German are supported. If you can provide localization for any other language, please submit a PR. You can copy the strings from the English Localizable.strings file at Sources/MapItemPicker/Resources/en.lproj. It's not a lot of localization keys, you will propably be done in 5 minutes.
- A lot of MapItems currently have a type of simply 'Location' (Localization Key 'mapItem.type.item') before loading Wikidata and/or OpenStreetMaps data. This includes cities, mountains and other items for which Apple doesn't provide a
MKPointOfInterestCategoryand should be resolved. - Add more datasources. This can be free ones like Wikidata and OpenStreetMaps, as well as paid ones for which each application can provide their own API key.
- Add the ability to edit opening hours etc. and report back to OpenStreetMaps
- Add more filters like "Is Open" in Search
- Add Unit Tests
- Add example App with UI Tests
- Compile Documentation