For this project I took on the role of UI Owner in addition to acting as a full-stack engineer. My main task was to integrate all of the React Components and create a unified interface for the application. This was done by using Tailwind CSS to create a consistent design framework that could be applied across the app, and refactoring components for readability.
Streamhopper is a mobile/desktop app that allows users to browse movies and tv shows and see all streaming/rent/buying the movie/tv show. Streamhopper also allows users to save movies or TV shows they are interested in and leave comments/ratings for movie/tv show content and the quality of each stream/rent/buy option.
The user will be welcomed to the site with the landing page shown below
A user can choose between logging in/signing up with an external party (Facebook or Google), or by a manual username and password
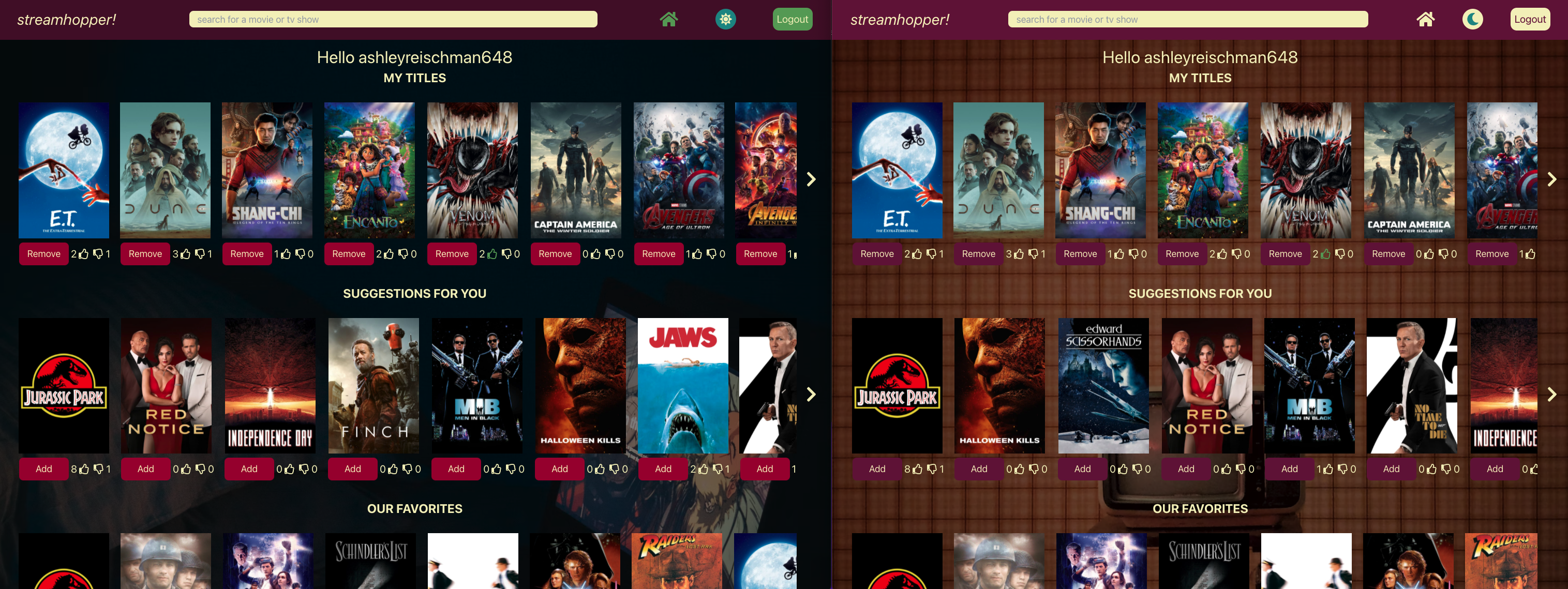
Upon logging in, a user will be presented with a personalized dashboard. The dashboard allows a user to perform the following actions:
- Add/Remove titles to/from their personal "My Titles" list
- Upvote/Downvote titles
- Browse suggested movies based on the titles previously added to the users list
- Browse trending and streamhopper suggested titles
- Search for a specific movie or tv title
- Select light/dark mode
- Logouot of the app
A user can select any title from their dashboard, or click on a result from the search bar to reach the overview page. The overview page provides the user with the streaming/renting/buying options for a given title. The overview page also supports the below functionality:
- Upvoting/downvoting a title
- Adding the title to the user's personal "My Titles" list
- Adding a review for the audio, vidoe, and reliability quality of each streaming quality
- Adding a comment for the title content
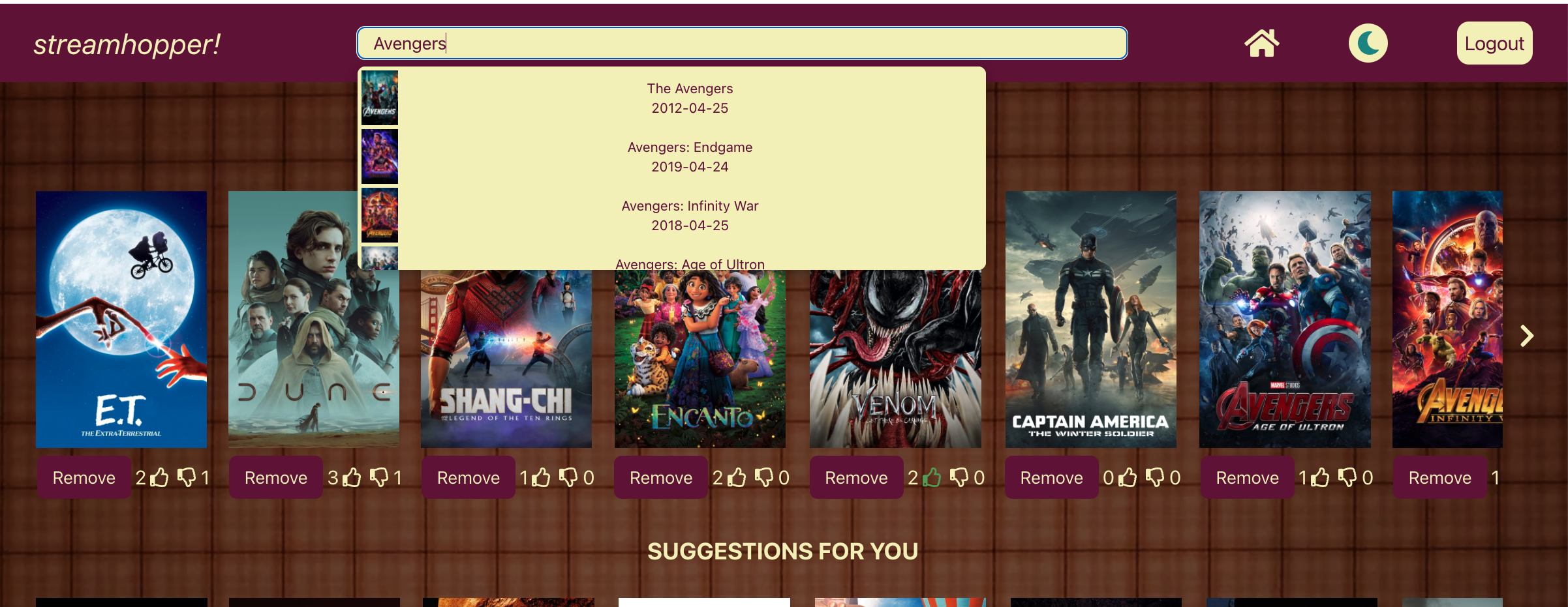
Upon typing in the search bar, the user will be presented with a list that best fits their input to the search bar
The app will use the device preference if available. The user also has manual control of using light or dark mode by toggling the sun/moon in the upper right hand corner of the app once they are logged in.
- Firebase (Authentication)
- MongoDB Atlas (Database)
- Node.js (Backend)
- Express.js (Backend)
- React (Frontend)
- Jest (Testing)
Streamhopper pulls information from three APIs to feed the dashboard and overview pages:
- Fork and clone the staging branch of the repo to your local device
- Go to the root folder (cd ./stream-hopper)
- Run
npm installto install all dev dependencies - Run
npm run fullstack-devto launch the backend and frontend from the same terminal. Once the terminal resolves, load the website atlocalhost:4000 - To run frontend tests, run
npm run react-test - To run back-end tests, run
npm run back-test