A Music player made with React and Node.js
Listen to your favorite artists and bands, discover songs on other peoples playlists and enjoy yourself in this musical Oasis.
- Requirements
- Getting Started
- Dependencies
- Contents and Branches Naming Strategy
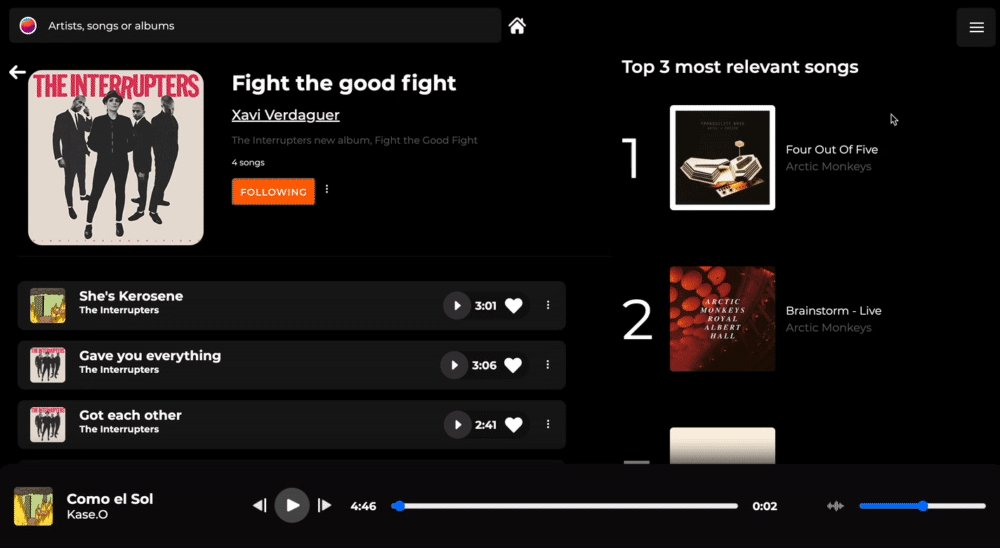
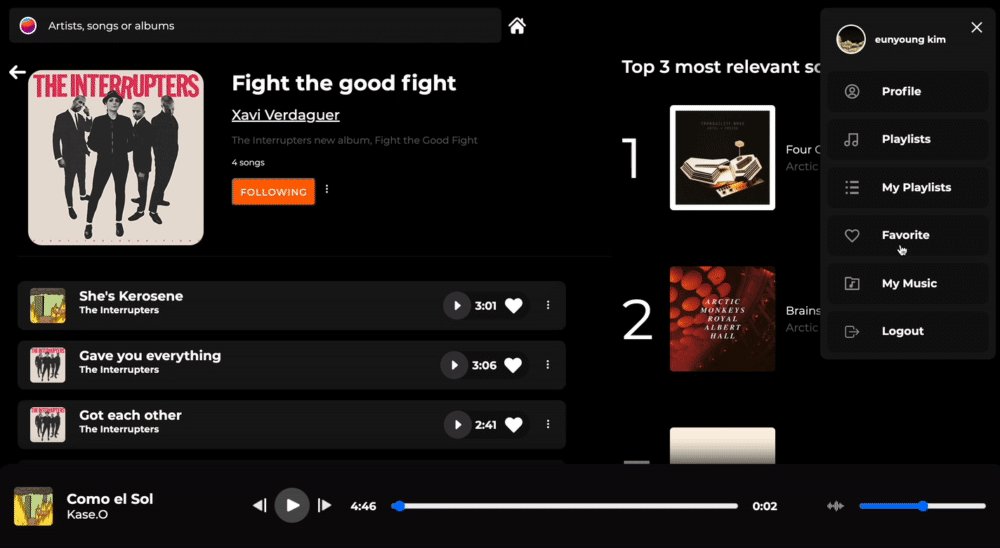
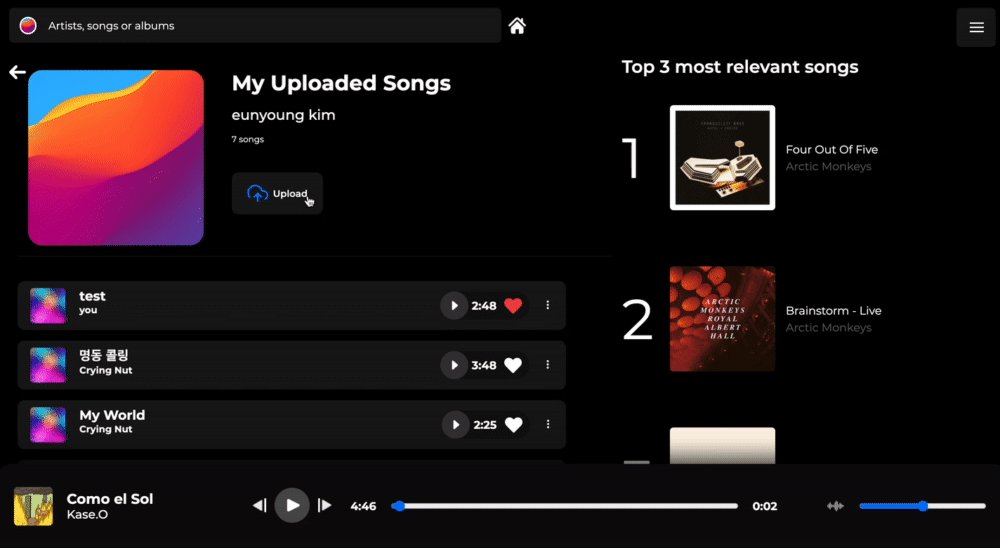
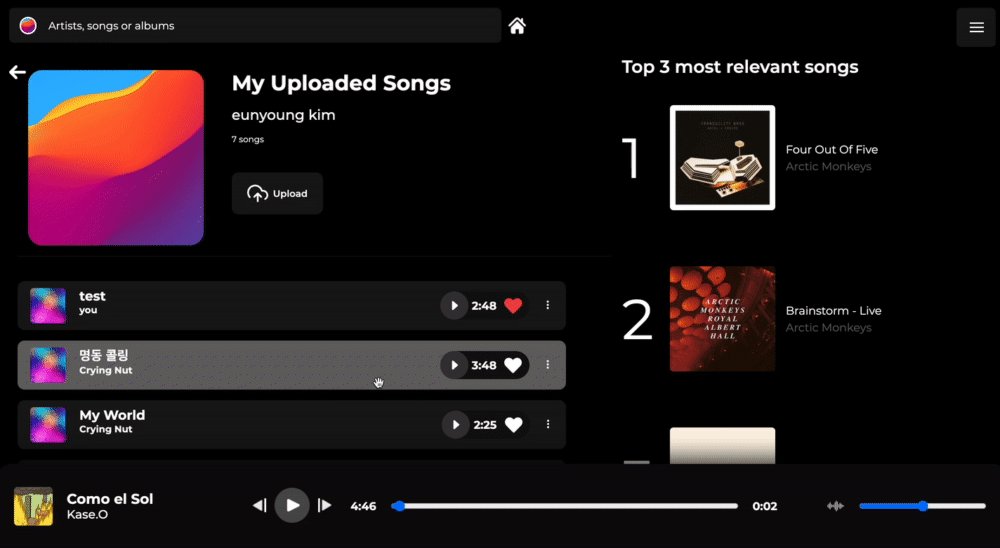
- Screentshots
- File Structure
- Technology used
This project runs with some specific technologies that require a previous installation to work with it:
| Function | Technology | Required |
|---|---|---|
| Code editor | VS Code | True* |
| Mongo DataBase | MongoDB | True |
| MongoDB Visual Interface | Visual BD Helper | False |
| Web server stack package | XAMPP / MAMP | True |
| Package manager for PHP | Composer | True |
| Cloud file manager | Cloudinary | True |
*You can choose between dozens of possibilities, VSCode is only a recommendation
It's required to create .env files to store your environment and sensitive information.
For the client .env is necessary to add the Firebase configuration and credentials, your Cloudinary path and credentials, and your access path to both Server.
For main server .env is necessary to add the Firebase Admin credentials, your Mongo Databse connection information and the path to the Client.
For the secondary server .env it is required to have the data related to the Laravel configuration and to the SQL Database connection.
-
Clone the repository
$ git clone https://github.com/haykbit/react-music-player.git -
Installing
$ yarn install -
Start
-
Open terminals for client
$ yarn client -
Open terminal for NodeJs server (don't forget to initialise MongoDB)
$yarn server -
And last but not least open terminal for Laravel server (and remember to start your XAMPP or MAMP package)
$ yarn stats
- React
- React-Dom
- React-Redux
- React-Router-DOM
- React-Icons
- React-Spinners
- React-Toastify
- React-Beautiful-dnd
- React-easy-sort
- Redux
- Formik
- Yup
- Express
- Axios
- Firebase
- Cross-env
- Dotenv
- Mongoose
- Body-parser
- Helmet
- CORS
- Lodash
- Sass
- PostCSS
This project has a naming strategy for its different elements to facilitate and unify the work between its Collaborators. These conventions are presented below.
Branches are always preceded by a Category Word and a Number.
The category word tries to be descriptive and define the content of the branch: F for Features, FIX for fixes and error handling, DOC for Documentation or ENH for Enhancements.
This category word is followed by a number, that always correspond with the issue number of the project. This is an easy an ordered system that allows the Collaborators to find and work easily on each task.
After this featured code, you can find a short but descriptive name that is separated by hyphens.
By this rule this is a real case of the Branch name that you can find in this same project: F01/user-authentication.
Structural element names have a strict policy to be simple, clear and descriptive. This element includes React components and pages as well as all the main elements of Servers, and normally have to be written with camelCase convention. The exception to this are React components, who are written using PascalCase convention.
Style elements, that includes all scss files and classes have the same rules: lowercase connected by hyphens. The names need to be descriptive but short and, in case they are nested components or classes, should have a reference of their parent element on the name.
-
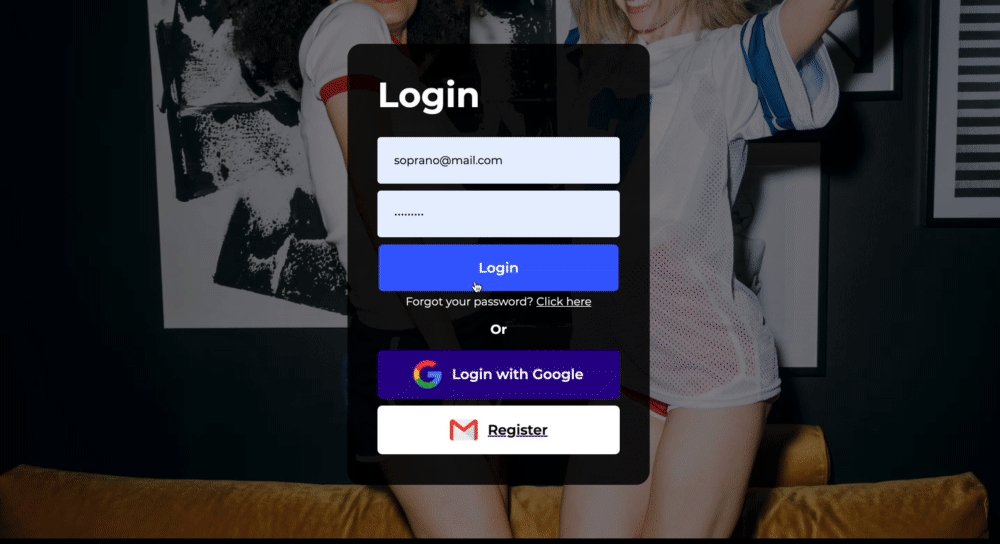
Log in with your email or a Google Account with total security.
-
Create your personal Playlists and add as many tracks as you want.
-
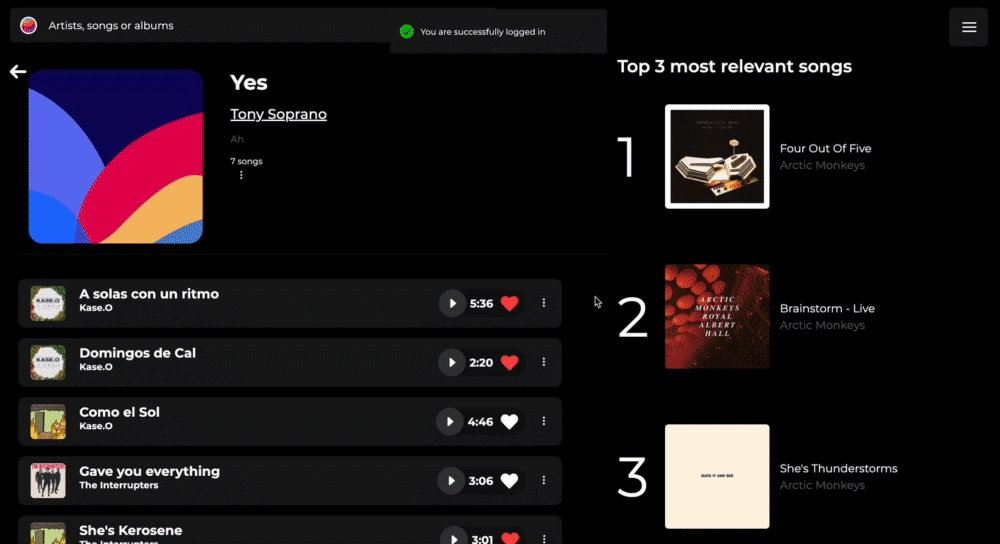
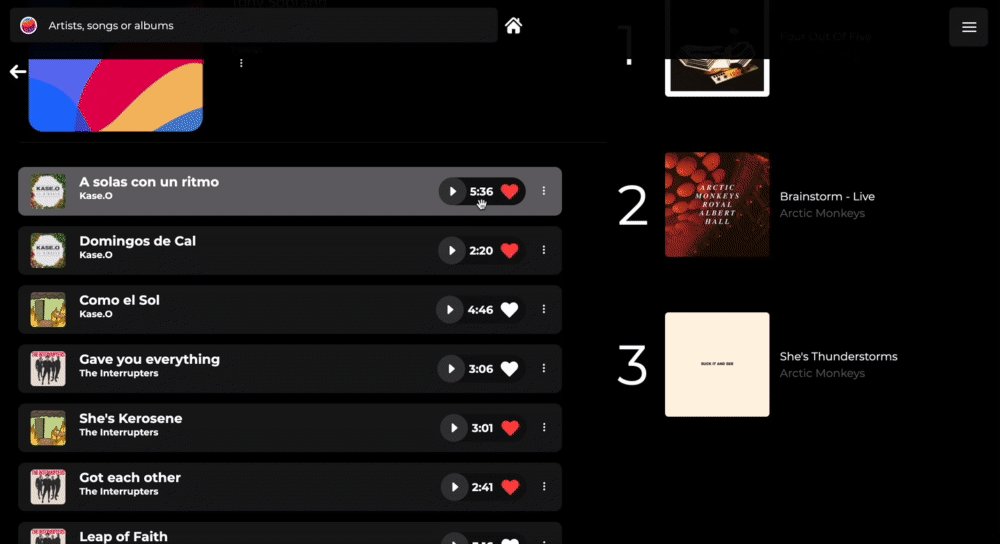
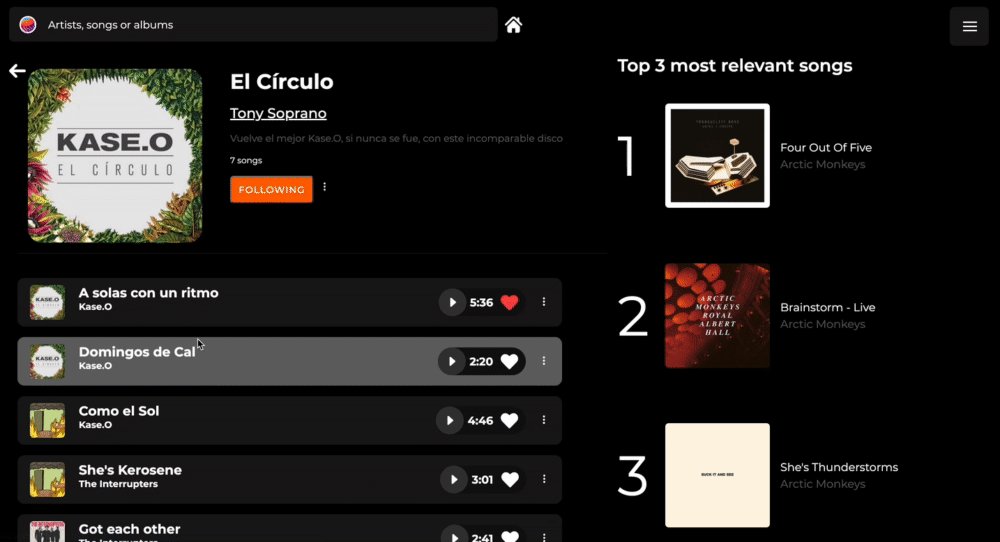
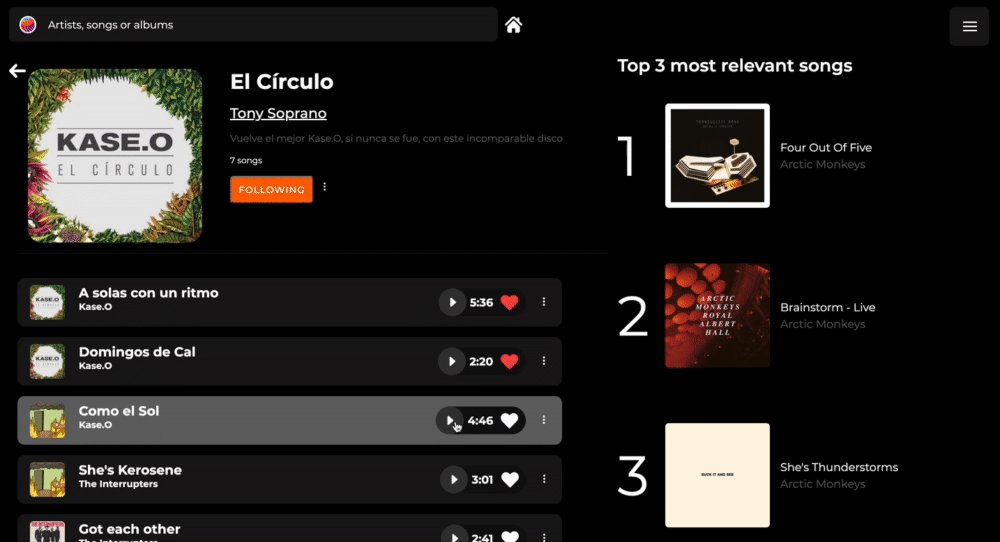
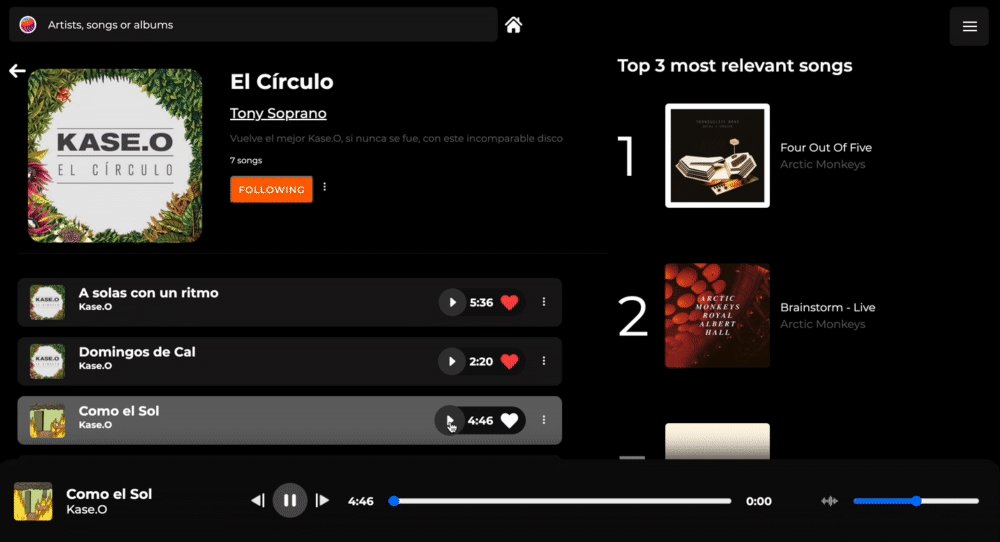
Save your most loved songs: you can find all of them on your Favorite section!
-
You don't remember the title of that song? Search by song name, playlist or band!
-
Upload your own songs, only for your ears to enjoy.
-
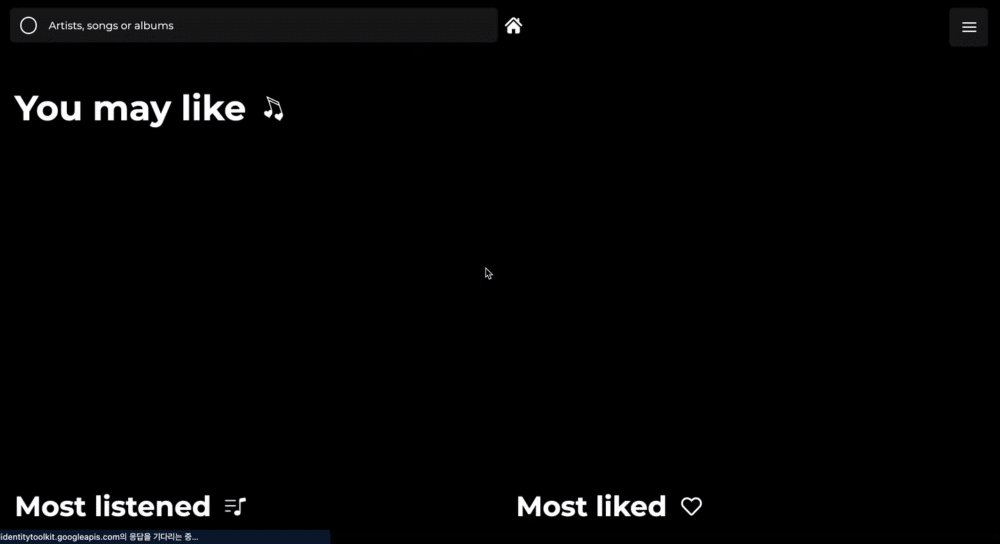
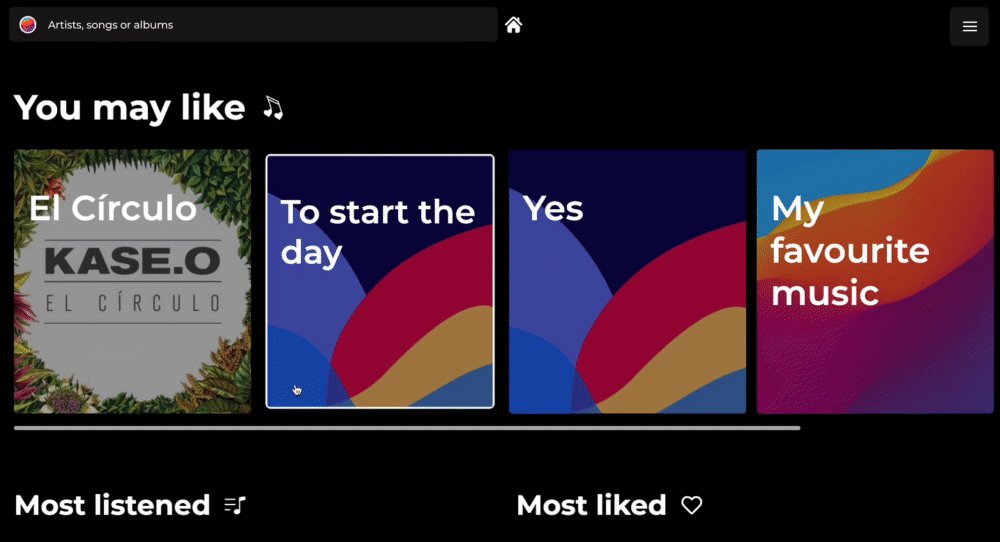
Discover the latest hits, the most beloved music and the best of each genre on this incredible homepage.
- Are you an artist? Share your music with the world!
- Front-end
📦client
┣ 📂node_modules
┣ 📂src
┃ ┣ 📂__tests__
┃ ┃ ┗ 📜web.test.js
┃ ┣ 📂api
┃ ┃ ┣ 📜api.js
┃ ┃ ┗ 📜stats-api.js
┃ ┣ 📂assets
┃ ┃ ┣ 📂images
┃ ┃ ┃ ┣ 📂albums
┃ ┃ ┃ ┣ 📂background
┃ ┃ ┃ ┗ 📂icons
┃ ┃ ┗ 📂music
┃ ┣ 📂components
┃ ┃ ┣ 📂AddToPlaylist
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┃ ┣ 📜addToPlaylist.css
┃ ┃ ┃ ┃ ┣ 📜addToPlaylist.css.map
┃ ┃ ┃ ┃ ┗ 📜addToPlaylist.scss
┃ ┃ ┃ ┣ 📜AddToPlaylist.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂AlbumExplorer
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜AlbumExplorer.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂Buttons
┃ ┃ ┃ ┣ 📂__tests__
┃ ┃ ┃ ┃ ┗ 📜Button.test.js
┃ ┃ ┃ ┣ 📜Button.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂CreatePlaylistModal
┃ ┃ ┃ ┣ 📂__tests__
┃ ┃ ┃ ┃ ┗ 📜CreatePlaylistModal.test.js
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜CreatePlaylistModal.js
┃ ┃ ┃ ┣ 📜FormSchema.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂DeleteConfirmation
┃ ┃ ┣ 📂FavSongsPlaylist
┃ ┃ ┃ ┣ 📂FavPlaylistStack
┃ ┃ ┃ ┃ ┣ 📜FavPlaylistStack.js
┃ ┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┃ ┣ 📜FavSongsPlaylist.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂GeneralList
┃ ┃ ┣ 📂IndividualSong
┃ ┃ ┣ 📂Input
┃ ┃ ┃ ┣ 📂Checkboxes
┃ ┃ ┃ ┃ ┣ 📜Checkbox.js
┃ ┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┃ ┣ 📂Textarea
┃ ┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┃ ┣ 📜Textarea.js
┃ ┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┃ ┣ 📂__tests__
┃ ┃ ┃ ┃ ┗ 📜Input.test.js
┃ ┃ ┃ ┣ 📜Input.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂LoginForm
┃ ┃ ┣ 📂Modal
┃ ┃ ┣ 📂Navbar
┃ ┃ ┣ 📂PasswordRecovery
┃ ┃ ┣ 📂PaymentInfo
┃ ┃ ┣ 📂Playlist
┃ ┃ ┃ ┣ 📂EditPlaylistModal
┃ ┃ ┃ ┣ 📂PlaylistContextMenu
┃ ┃ ┃ ┣ 📂PlaylistDeleteConfirmation
┃ ┃ ┃ ┣ 📂PlaylistStack
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜Playlist.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂PlaylistCarrusel
┃ ┃ ┣ 📂PlaylistGrid
┃ ┃ ┣ 📂PlaylistUser
┃ ┃ ┃ ┣ 📂__tests__
┃ ┃ ┃ ┃ ┗ 📜PlaylistUser.test.js
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜PlaylistUser.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂ProfileInfo
┃ ┃ ┣ 📂RegisterForm
┃ ┃ ┣ 📂RightClickMenu
┃ ┃ ┣ 📂SearchEngine
┃ ┃ ┣ 📂SongBar
┃ ┃ ┣ 📂Spinner
┃ ┃ ┣ 📂SubscriptionInfo
┃ ┃ ┣ 📂UploadInfo
┃ ┃ ┣ 📂UploadedSongsPlaylist
┃ ┃ ┃ ┣ 📂SongEditModal
┃ ┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┃ ┣ 📜FormSchema.js
┃ ┃ ┃ ┃ ┣ 📜SongEditModal.js
┃ ┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┃ ┣ 📂UploadedPlaylistStack
┃ ┃ ┃ ┃ ┣ 📜UploadedPlaylistStack.js
┃ ┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┃ ┣ 📜UploadedSongsPlaylist.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┗ 📂UserProfile
┃ ┣ 📂hooks
┃ ┃ ┣ 📜index.js
┃ ┃ ┣ 📜useLockBodyScroll.js
┃ ┃ ┗ 📜useRightClickMenu.js
┃ ┣ 📂pages
┃ ┃ ┣ 📂Artist
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜Artist.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂FavSongs
┃ ┃ ┣ 📂Home
┃ ┃ ┣ 📂IndividualPlaylist
┃ ┃ ┣ 📂Login
┃ ┃ ┣ 📂MyPlaylists
┃ ┃ ┃ ┣ 📂__test__
┃ ┃ ┃ ┃ ┗ 📜MyPlaylists.test.js
┃ ┃ ┃ ┣ 📂style
┃ ┃ ┃ ┣ 📜MyPlaylists.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┣ 📂PlaylistUserInfo
┃ ┃ ┣ 📂Playlists
┃ ┃ ┣ 📂Profile
┃ ┃ ┣ 📂Register
┃ ┃ ┗ 📂UploadedSongs
┃ ┣ 📂redux
┃ ┃ ┣ 📂auth
┃ ┃ ┃ ┣ 📜action.js
┃ ┃ ┃ ┣ 📜reducer.js
┃ ┃ ┃ ┣ 📜state.js
┃ ┃ ┃ ┗ 📜types.js
┃ ┃ ┣ 📂player
┃ ┃ ┣ 📂playlist
┃ ┃ ┣ 📂search
┃ ┃ ┣ 📂song
┃ ┃ ┣ 📂user
┃ ┃ ┣ 📜reducers.js
┃ ┃ ┗ 📜store.js
┃ ┣ 📂services
┃ ┃ ┣ 📂auth
┃ ┃ ┃ ┣ 📜auth.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┃ ┗ 📂cloudinary
┃ ┃ ┃ ┣ 📜cloudinary.js
┃ ┃ ┃ ┗ 📜index.js
┃ ┣ 📂util
┃ ┃ ┣ 📜test-util.js
┃ ┃ ┗ 📜timeFormatter.js
┃ ┣ 📜App.js
┃ ┣ 📜App.test.js
┃ ┣ 📜index.css
┃ ┣ 📜index.js
┃ ┣ 📜reportWebVitals.js
┃ ┗ 📜setupTests.js
┣ 📜.env.local
┣ 📜.gitignore
┗ 📜package.json
*Repeated file structure omitted
- Back-end
📦server
┣ 📂node_modules
┃ ┗ 📂.bin
┃ ┃ ┗ 📜nodemon
┣ 📂src
┃ ┣ 📂__tests__
┃ ┃ ┗ 📜server.test.js
┃ ┣ 📂config
┃ ┃ ┣ 📜config.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂controllers
┃ ┃ ┣ 📜index.js
┃ ┃ ┣ 📜playlistController.js
┃ ┃ ┣ 📜songController.js
┃ ┃ ┗ 📜userController.js
┃ ┣ 📂db
┃ ┃ ┣ 📂__tests__
┃ ┃ ┃ ┗ 📜connect.test.js
┃ ┃ ┗ 📜connect.js
┃ ┣ 📂middleware
┃ ┃ ┣ 📜authMiddleware.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂models
┃ ┃ ┣ 📜index.js
┃ ┃ ┣ 📜playlistModel.js
┃ ┃ ┣ 📜songModel.js
┃ ┃ ┗ 📜userModel.js
┃ ┣ 📂routes
┃ ┃ ┣ 📜index.js
┃ ┃ ┣ 📜playlistRoutes.js
┃ ┃ ┣ 📜songRoutes.js
┃ ┃ ┗ 📜userRoutes.js
┃ ┣ 📂utils
┃ ┃ ┣ 📂auth
┃ ┃ ┃ ┣ 📜firebase.js
┃ ┃ ┃ ┗ 📜verifyIdToken.js
┃ ┃ ┗ 📂tests
┃ ┣ 📜index.js
┃ ┗ 📜server.js
┣ 📜.env
┣ 📜.gitignore
┣ 📜package.json
┗ 📜yarn-error.log