Useful package that contains custom React hooks that can be used for rapid development while working with the Ethereum blockchain.
These hooks make use of various crypto APIs (free versions only) and save developer time by taking away the need for manual configuration and setup.
The following resources were utilized when building these client hooks:
When working with this package, you will need to implement the typical MERN design pattern, set up .env variables, and set up the server to allow the client hooks to establish communication to the back-end.
You will need to set the following environment variables in your .env file:
ALCHEMY_API_KEYBLK_API_KEYCLIENT_URLCOINGECKO_API_KEYMORALIS_API_KEYOPENSEA_API_KEYPORTTRANSPOSE_API_KEY
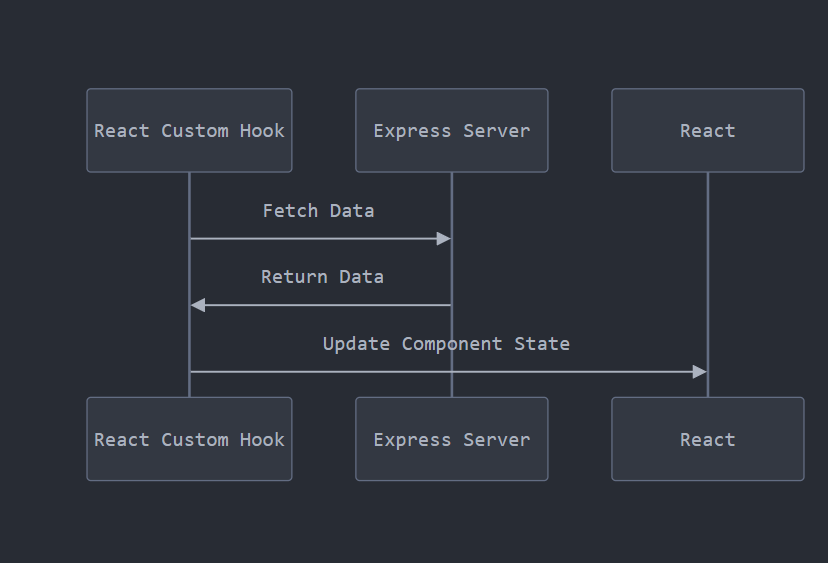
The following diagram will help you understand the workflow:
For this part, you will need to incorporate the server object exported from the server.ts file inside the server directory.
You will need to build on top of this built-in server, any additional routes and configurations as this server contains all the routes needed to effectively use the client hooks.
This is how you can incorporate the built-in server for additional add-ons and configuration in a custom server file of your own:
customServer.ts
import { server } from 'server'; // Import the built-in server
// Environment variables, PORT, and CLIENT_URL will be used by this built-in server
// PORT specifies the port to activate the Node server
// CLIENT_URL specifies the URL that is CORS enabled
// Add any additional routes you may have on top of this server, etc.
server.use("", "/xxx-xxxx");
...
...
...
The hooks cover several areas of the Ethereum blockchain and can be used for Layer Two chains as well.
You will need to specify the BACKEND URL + ENDPOINT as the Server URL in one of the parameter values to be passed in each of the client hooks you will be using.
For local development, you will need to specify the full localhost address (http://localhost:PORT/ENDPOINT).
Here is a quick example of how you can work with client hooks. The following is a code snippet for working with React.js:
ENSToAddressPage.tsx
import React, { FC } from 'react';
import { useFetchENSAddressLookup } from '../crypto_hooks/ens/useFetchENSAddressLookup'; // Import hook
// Incorporating the ENS to Address Client Hook.. using Vitalik Buterin's address ;)
// Server URL + Endpoint
// Example uses local development
const ENSToAddressPage: FC = () => {
const addressInformation = useFetchENSAddressLookup('vitalik.eth', 'http://localhost:5000/additional-address-to-ens-information');
// Each client hook uses the useFetch custom hook
// It returns three states: data, error, loading
// We capture these states in a variable (like above) and conditionally render the component
if (addressInformation.loading){
return <div>Loading..</div>
}
else if (addressInformation.error){
return <div>Error loading data...</div>
}
else {
// Hardcoded some parts for demonstrative purposes only
return (
<div className='home-page'>
<table>
<tr>
<th>ENS</th>
<th>Address</th>
</tr>
<tr>
<td>vitalik.eth</td>
<td>{ addressInformation.data?.information }</td>
</tr>
</table>
</div>
)
}
}
export default ENSToAddressPage;A list of chains supported is provided below in the Types section.
The following table highlights the 30 different client hooks and their endpoints:
| Category | Client Hook Name | Endpoint | Description |
|---|---|---|---|
| ENS | useFetchAddressENSLookup(address: string, serverURL: string) |
/address-to-ens-information |
Fetch the equivalent ENS name from a given address |
| ENS | useFetchENSAddressLookup(ensName: string, serverURL: string) |
/additional-address-to-ens-information |
Fetch the equivalent ETH address from a given ENS name |
| ENS | useFetchENSIDLookup(id: string, serverURL: string) |
/ens-transfers-by-id |
Fetch information of a given ENS ID |
| ENS | useFetchENSNameLookup(ensName: string, serverURL: string) |
/ens-transfers-by-name |
Fetch information of a given ENS name |
| ERC20 | useFetchERC20CollectionOwners(contractAddress: string, serverURL: string) |
/erc20-collection-owners |
Fetch list of owners of a particular ERC20 collection |
| ERC20 | useFetchERC20CollectionTopCoins(serverURL: string) |
/erc20-top-coins |
Fetch list of the top ERC20 collections |
| ERC20 | useFetchERC20CollectionTransfers(contractAddress: string, serverURL: string) |
/erc20-collection-transfers |
Fetch transfer activity of a particular ERC20 collection |
| ERC20 | useFetchERC20Holdings(contractAddress: string, serverURL: string) |
/erc20-collection-holdings |
Track wallet holdings of a particular ERC20 token activity |
| ERC20 | useFetchERC20Transfers(contractAddress: string, serverURL: string) |
/erc20-collection-transfers |
Track the transfer activity of a particular ERC20 token in a wallet |
| ERC721 | useFetchERC721CollectionAttributes(contractAddress: string, serverURL: string) |
/erc721-collection-attributes |
Fetch attributes of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionData(contractAddress: string, serverURL: string) |
/erc721-collection-data |
Fetch data of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionExtraData(contractAddress: string, serverURL: string) |
/erc721-collection-extra-data |
Fetch extra data of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionFloorPrice(contractAddress: string, serverURL: string) |
/erc721-collection-floor-price |
Fetch floor price data of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionMarketCap(contractAddress: string, duration: 2 | 14 | 30, serverURL: string) |
/erc721-collection-market-cap |
Fetch market cap data of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionSales(contractAddress: string, serverURL: string) |
/erc721-collection-sales |
Fetch sales data of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionTransfers(contractAddress: string, serverURL: string) |
/erc721-collection-transfers |
Fetch transfer activity of a particular ERC721 collection |
| ERC721 | useFetchERC721CollectionTrends(serverURL: string) |
/erc721-collection-trends |
Fetch trending ERC721 collection data |
| ERC721 | useFetchERC721CollectionVolume(serverURL: string) |
/erc721-collection-volume |
Fetch ERC721 collections by volume data |
| ERC721 | useFetchERC721Holdings(walletAddress: string, serverURL: string) |
/erc721-holdings |
Fetch ERC721 holdings of a particular wallet |
| ERC721 | useFetchERC721LookupData(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-lookup-data |
Fetch data of a particular ERC721 token |
| ERC721 | useFetchERC721OpenseaData(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-opensea-data |
Fetch Opensea data of a particular ERC721 token |
| ERC721 | useFetchERC721RarityData(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-rarity-data |
Fetch rarity data of a particular ERC721 token |
| ERC721 | useFetchERC721SalesData(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-sales-data |
Fetch sales data of a particular ERC721 token |
| ERC721 | useFetchERC721TransferLookupData(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-lookup-data |
Fetch transfer data of a particular ERC721 token |
| ERC721 | useFetchERC721TransfersData(walletAddress: string, serverURL: string) |
/erc721-token-transfer-lookup-data |
Fetch ERC721 transfer activity of a particular wallet |
| Gas | useFetchGasLookup(serverURL: string) |
/gas-information |
Fetch gas information related to Ethereum or a supported layer two |
| Prices | useFetchERC20Price(contractAddress: string, currentPrice: boolean, duration: 2 | 14 | 30, serverURL: string) |
/erc20-token-price |
Fetch pricing data of a particular ERC20 collection |
| Prices | useFetchERC721Price(contractAddress: string, tokenID: string, serverURL: string) |
/erc721-token-price |
Fetch pricing data of a particular ERC721 collection |
| Prices | useFetchETHPrice(currentPrice: boolean, duration: 2 | 14 | 30, serverURL: string) |
/eth-price |
Fetch Ethereum price data |
| Prices | useFetchLayerTwoPrice(layerTwo: LayerTwoNetworks, currentPrice: boolean, duration: 2 | 14 | 30, serverURL: string) |
/layer-two-prices |
Fetch Layer Two price data |
Custom hooks were incorporated into the main client hooks. The following table details the custom hooks used in this package:
| Custom Hook | Function |
|---|---|
useFetch(URL: string, options: RequestInit = {}) |
Readily fetch data using a set of defined parameters |
Custom data types were developed for monitoring data fetch status and defining a set of available layer two networks:
| Custom Data Type | Function |
|---|---|
FetchStateType |
Readily fetch data and track its state using a type with a set of defined states: { data: T | null, error: boolean, loading: boolean } |
LayerTwoType |
Set of defined Layer Two Networks: optimism, arbitrum, matic-network, zksync, immutable-x, starknet, boba-network, sushi, metis-token, hermez-network-token, celer-network, havven, devve, loopring, biconomy, bancor, aave, perpetual-protocol, cartesi, zora
|